如何设计一个交互好转化率高的表单
- 2021-04-14 13:10:00
- 青西设计 原创
- 5446
表单在网页设计、app或者软件界面当中被广泛的使用,因而表单设计是个比较重要的工作。一个好的表单,不仅仅是界面设计上的体现,表单的交互和体验也尤为重要。本文总结了表单设计的八大技巧,希望对大家有所帮助。
1、表单标签需采用合适的展现形式
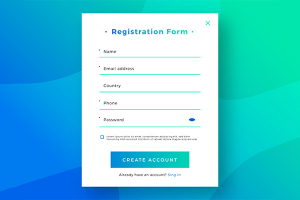
根据表单的运用场景,标签应采用对应的展现形式,常见的展现形式有以下三种:左标签、顶部标签、行内标签。A. 左标签在一些网页表单当中,标签局左是最常见的一种形式。左标签的展示形式给人一种秩序感,也便于用户在填写表单的过程中快速的辨别标签内容。左标签的这种形式一般用于网页当中,不适合在手机端或者小屏下的移动端出现,因为小屏幕的尺寸有限,标签居左会占用较大的空间,输入框就会受限。B. 顶部标签顶部标签指的是标签位于输入框上方,这种形式一般出现在一些移动端当中。顶部标签可以使输入框的宽度变大,用户在填写信息也可以比较得到完整的展示。但这种布局方式也有一个缺不好的点,就是这个表单可能需要滚屏,用户才可以看完。C. 行内标签行内标签常常出现在手机端的注册界面当中,这样的设计可以节省页面空间,所以大部分app的界面设计都采用这样的设计。当然,部分网站pc端的表单设计中也会用到这种设计。
2、英文标签避免全部大写
一些英文界面的表单设计,我们要避免标签的全大写。全部大写的标签容易造成阅读和浏览上的困难。
3、特殊标签需使用合适的输入框长度
对于特定的标签,像验证码、邮编这样的标签,在设计的时候需要采用合适的输入框长度。毕竟这样的输入框是用户可预见的,所以输入框的长度可以不需要太长。
4、复选框排列需注意
在表单中常出现复选框的设计,这样的情况需要特殊处理。比如在注册的过程中,会有性别的选择,所以通常设计该表单的时候我们会将男女横排在一行。但是对于内容多的情况下,就建议采用竖排的排序方式。
5、主按钮和辅按钮需要明确的区分
在表单提交的时候,出现多个按钮的情况下,需要做明确的区分,这样有利于用户在操作过程中方便辨别操作步骤。
6、提醒文本设计需要明确
用户在填写表单的过程中,对于输入的错误信息需要有帮助的提醒文本,对于较为复杂的提示文本需要做一个隐藏图标。
7、必填项需用*号做好标示
有些表单内容较多,可以采用*号标注几个必填项来让用户缩短表单的填写时间。8、特殊标签的可选项设计对于出生年月日、地区等特殊标签,最好设计成可选项,减少用户的使用成本。一个好的表单设计,需考虑到用户的方方面面。而好的用户体验还要尽可能的简化操作步骤,全部手动输入的模式费时费力,对用户来说也不是一种友好的体验。所以表单的设计,需要满足界面上美感的同时还需要考虑到用户体验。